How I built my dynamic portfolio website

For an illustrator or designer, redesinging one’s web portfolio can be one of the most gut-wrenching projects to work on, as you are often your own worst client to work for. I have probably dozens of photoshop files of various versions of ‘new’ designs for my website that never got built. Meanwhile, my site was growing some cobwebs, and my long-overdue overhaul was dead in the water.
So last fall, I made a deal with myself: You can keep the general design of the site in tact for the time being, but for god’s sake, make the site dynamic — SOMEHOW…and do it fast!
What do I mean by dynamic? I mean NOT a directory with 100 odd HTML pages, totally unlinked by any kind of navigation, each with different copyright dates at the bottom, hundreds of mutations of the old crappy HTML table layout. That was exaclty what my site consisted of when I started this project.
Having used the MovableType content management system so much (which powers this fine website), I was determined to add some sort of database to hold all of my illustration entries, and have templates for each type of page I wanted. And most importantly, a REAL navigation that would be totally automatic, that would allow you to easily navigate between all of the pages on my site, without having to keep going back to the front page again to start all over. And the gravy would be a quick web-based method of administering the conent allowing me to edit the site from anywhere. But that’s just gravy. Not necessary.
I was inspired by Nate Williams over at Illustration Mundo, who built his whole fantastic site from scratch, after learning MySQL/PHP. He recommended a great book, and his description of how he tackled the project made it sound very doable, so I figured I’d take a stab at it.
So as luck would have it, while walking down the street to Gorilla coffee one day, I found a perfect copy of Larry Ullman’s excellent “PHP and MySQL For Dynamic Web Sites” sitting on a stoop of a brownstone. This must be fate! This was the book recommended to me by Nate Williams. I read through the basics, and decided what would be in the database.
The database would hold an individual record for each illustration with the follwing information stored in it:
- a unique ID number to identify the illo
- The URL of the illustration image
- the title
- the date of the entry
- the client name
- a description of the illustration
Then I would make an ‘illustration detail’ page template that would use the ID number to fetch the data.
MySQL/PHP
MySQL is the software that crates, manages, queries and communicates with the database. PHP is the scripting language that is the link between the dynamic webpage and the data on the database. PHP code sits nestled among HTML, and allows for all sorts of tricks to fetch and process data from the database query. These are often mentioned together in the same breath (it’s a very common pairing), and they work very well together.
I should note that my experience with programming / scripting is mainly from Actionscript in Adobe’s Flash. It was very easy to start working with PHP, as it’s not terribly far from Actionscript or Javascript, and you won’t feel lost if you have experience with either of these, or any other scripting language.
Fill the Database
I had all 100 or so of my old illustration pages lying around, so I went through and extracted all of the text that I could, trying to get it all in one text file in BBedit, so it would be easier to insert it all into the database at once. After much text wrangling, I was able to import all of the text from my old pages into the database. I used the open-source CocoaMySQL which has a friendly GUI interface, which made accessing the records in the database much more like using FileMaker.
A note on web hosting and databases…
If you are interested in tinkering with this stuff on your website, make sure you find out what your web host’s database policy is. Each hosting place sets them up slightly differently for their users, that is if your account supports them at all. I have hosted my site (and invisibleman) at Pair Networks in Pittsburgh (since 1996!) and they have an excellent and simple dashboard to setup databases on your account very quickly. I didn’t have to do any installation of software to get going, which was a huge help.
PHP page templates
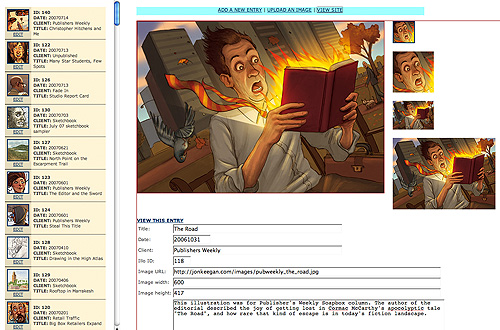
Once I had the database populated with information on my illos, I started to write the illustration detail page in HTML / PHP that would take a unique ID number from the end of the URL, and using that number, fetch the correct illustration record. So I cleaned up one of the more recent pages from my old site, added the PHP code, made a hook for the dynamic ID number, and cleaned up the code so it was all compliant.
The nice part is that I only have ONE page to do his for. All the pages spit out the same copyright, and ‘wrapper’ for the dynamic content. They have the same exact code, so any changes happen on just one page. I then got the navigation working (you basically just increase the ID to go forward, or decrease it to go backwards), which was a bit more work, but went smoothly.
Since the detail page went so quick, I quickly whipped up other dynamic pages, I had long wanted on my site.




Automatic Thumbnails & Image Resizing
I also wanted to have automatic thumbnails and resized images created each time I upload an image to the site. Using the open-source ImageMagick UNIX graphics libraries, I set up a web form that lets me upload an image from my desktop, then it resizes the image, and generates several versions of the same image. I picked two auto-cropped square thumbnail sizes, and then two proportional scaled versions of the whole image.
Now that I had thumbnails of different sizes, it allowed for all sorts of cool things.
It was very easy to generate a random quilt of images, using different thumbnail sizes, such as these:
http://jonkeegan.com/RAND.php?th=1&rows=6&cols=5
http://jonkeegan.com/RAND.php?th=0&rows=3&cols=10
This is what is used in my new “Random Recent Illustrations” panel on my front page.
I added a client view page, which takes the name of a client, then spits out all of the illustrations for that client. I also made a dynamic news page, so I can add news items to the database, and easily show an archive of all of the news entries.
http://jonkeegan.com/client_list.php?th=2&client=The+New+York+Times
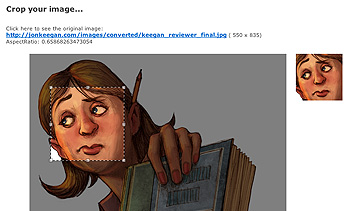
The latest tool I added to the back-end is an interactive cropping tool. This is essentially the exact tool I put together at my day job at WSJ.com, to help the editors make simple and quick crops to photos running on the website. This works really well (uses the excellent scriptalicious Javascript library), and I wanted to be able to pick the crops for my square thumbnail images. I just went back and re-cropped all the auto-cropped images that looked bad, to make sure to focus on the faces of the characters in the illos, and it just looks so much better when you see them all on a page.

Content Editor

Also, for adding new illustrations and editing old ones to this cool system, I would a simple editor of sorts that would let me quickly browse through the entries and make tweaks, and add new entries. This was much easier than I would have thought. I whipped this ugly but usable editor, and I have been using it for several months now.
Of course, the visual design of the site is still due for a big reworking, as is the HTML and CSS. There are ugly tables everywhere and embarrassingly bad CSS all over the place still (I didn’t know what I was doing in regards to CSS back then). I am looking forward to starting from scratch, knowing that all I need to build is a shell for all this dynamic content. It’s a much more manageable job now, and I can focus on making the work look really good, and the information easy to read, and improving the navigation.
Since I made this change, I can say for a fact that it has helped keep people looking at more of my work when they come to my site. Users used to drop in via a google image search result, look for a few seconds, then I’d lose them. At most people would look at 2 or 3 pages. Since I added the dynamic navigation, I see many people each day who will look at 80, 90 or 100 pages, and the average page view is much higher than it was. It’s nice to see that the work to improves the site actually translates into more eyeballs on the art.
My website: http://jonkeegan.com


Cool Post! I have also discovered Php recently and I am redesigning my website right now. I have been checking out a lot of CMS’s, you should check out Textpattern.
I saw Nate’s website a few months ago. I got some great ideas for my new site from him, and this post has helped me much more.
Glad to see you using ImageMagick. Its a shame that now days we don’t see many designers and developers use ImageMagick or GIMP.