Posted by: keegan (155 posts)
February 26, 2010 4:33 PM

With the explosion in popularity of social networking such as Facebook and Twitter, it's important to make sure your portfolio site and it's individual pages can easily be shared and discovered by your obsessed fans.
Nate Williams of Illustration Mundo has been an avid supporter of embracing these social networking sites, and has added fields on the user pages for Twitter, Facebook and Google Buzz and Flickr accounts to be listed.
People are sharing so much great content with their friends and colleagues, you will be missing out on a huge opportunity if you don't make sure you have a way of getting your art out there.
Equally important is keeping up with the best practices in making sure your site is optimized for search engines to crawl through and index all of your content. This is commonly known as "SEO" (search engine optimization).
I realized I was slacking in both of these areas recently the other day, so I made a few tweaks to my site which I will help in this regard, so I figured I'd share them. My site is LONG overdue for a major redesign, but this is some low-hanging fruit that can make a big difference and it didn't take too long.
If you are using a recent version of a good blog package such as WordPress, Blogger or Moveable Type, you may not have to worry too much about this. Many of the latest versions offer fantastic optimizations to be very Google-friendly, and you can easily add some plug-ins for sharing to social networking sites.
Here's what I did:
I created an RSS feed for all the latest entries on my site
Again, this is usually automatic using a good blog platform. My site is custom made, so I really needed this.
Here's my feed: http://jonkeegan.com/feed/
Good articles on RSS feeds:
http://cyber.law.harvard.edu/rss/rss.html
http://w3schools.com/rss/
I created a sitemap of all the content on my site for search engines to crawl
A sitemap is really important for 'dynamic' sites that use a small number of actual pages to load tons of content from a database. For example, all of my illustrations on my site are variations of this URL: http://jonkeegan.com/illo.php?id=123. There isn't a hard coded page with links to all of the stuff on my site.
I was alerted to not having a good sitemap from Google's awesome Webmaster Tools. This great dashboard lets you see all sorts of great info about how Google sees your site, errors it has encountered, and actually tips for improving performance. It also lets you submit a sitemap, or use an RSS feed of your site as your sitemap.
I made a PHP file that lists all of the illustrations and other main collection pages that spits out as XML based on the format specified here: http://www.sitemaps.org/protocol.php. This could easily just be an XML file you make by hand, but as all of my illustration entries are in a database, it's easy enough to spit this listing out.
Here's my sitemap: http://jonkeegan.com/sitemap/
Improved my page titles to reflect the content
This was also pointed out to me by Google's Webmaster Tools. All of my illo pages were just "Jon Keegan Illustration". It's not just the titlebar, but how it looks to the web crawlers, and in people's bookmarks. So I made sure they display the title of the illo as well: "Jon Keegan: Act I, Scene I: The Cellphone Must Not Go On". Much better!
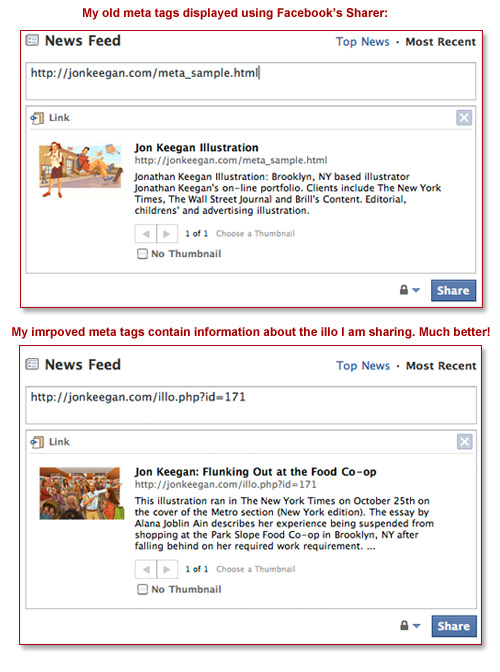
Improved metadata for sharing (making sure a posted link looks great in Facebook)

This one had annoyed me for a while. When I used to post links to any page on my site it would just show the boilerplate metadata description "Jon Keegan is an illustrator blah blah" and nothing about that particular illustration. So I now write the description of the illustration in the meta description tag (this all goes in the HEAD of the page before the BODY):
<META NAME='DESCRIPTION' CONTENT="This illustration ran in The New York Times....blah blah blah">
Also key is this other tag which specifies an image that you want to use as a thumbnail for this page:
<link rel='image_src' href='http://jonkeegan.com/images/jon_keegan_announce_final_300_th_3.jpg'>
Links to share on Twitter and Facebook
This is very easy. Facebook and Twitter both have a simple way to share via a simple link. It's just a simple URL specifying the link to the content and a title for it.
Facebook: "http://www.facebook.com/sharer.php?u=http://jonkeegan.com/illo.php?id=174&t=The title of your page here"
Twitter: "http://twitter.com/home?status=Check out this fine illo by @jonkeegan: http://jonkeegan.com/illo.php?id=174"
Note on the Twitter link how I use my @jonkeegan Twitter username so people can follow me right from that link.
So these are a few things I need to have ready for my new design right when I start. It's always way easier to add this stuff at the beginning, raher than having to tack it on later.
Share on Facebook



















